Smart Back in Stock Notifier
We will send the plugin directly to your inbox! Important: We only use your email to send notifications if a new version is available.
We will send the plugin directly to your inbox! Important: We only use your email to send notifications if a new version is available.
We will send the plugin directly to your inbox! Important: We only use your email to send notifications if a new version is available.

As a UX/UI designer, the tools we use can significantly impact our workflow, creativity, and collaboration. Over the years, I’ve experimented with various design tools, but two have stood out: Figma vs Adobe XD. Both have their merits, but I find myself leaning towards Figma as the superior choice for several compelling reasons. Let’s dive into the key aspects of both tools and why Figma often comes out on top.

Figma is a cloud-based design tool that’s revolutionized the way we approach design collaboration. It’s like Google Docs for designers—allowing multiple people to work on the same project simultaneously. This real-time collaboration is a game-changer, especially for remote teams and large projects where constant feedback and iteration are essential.
Adobe XD, part of the Adobe Creative Cloud suite, offers a robust set of tools for designing user interfaces and creating interactive prototypes. It’s a solid choice, especially if you’re already embedded in the Adobe ecosystem. However, despite its strengths, there are areas where it falls short compared to Figma.

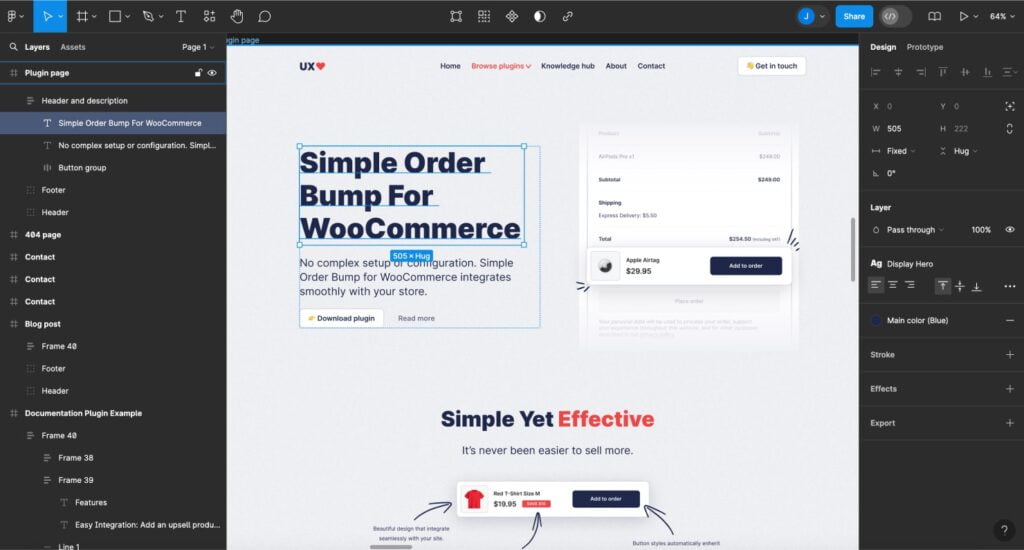
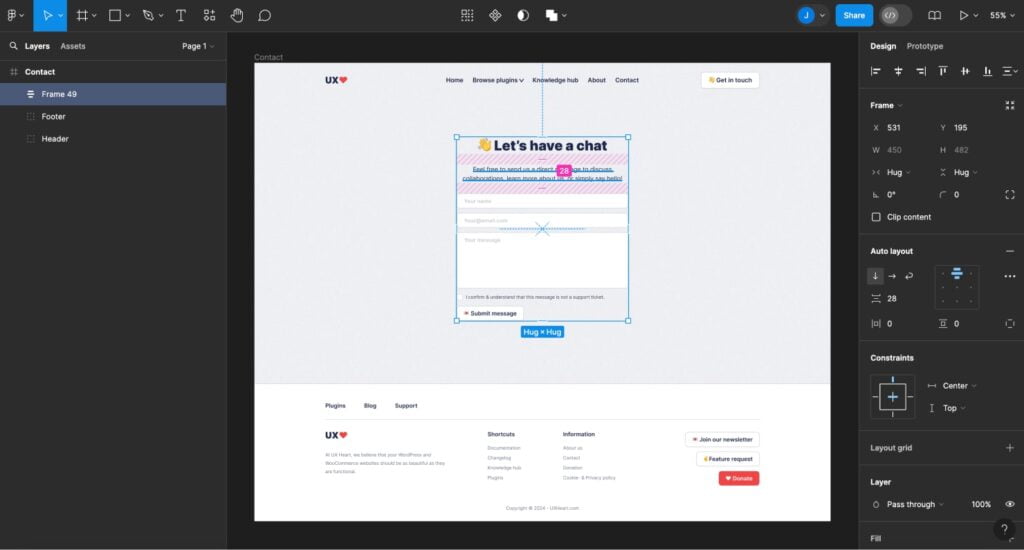
Figma’s user interface is a dream. It’s clean, intuitive, and highly customizable. The first time I used it, I was struck by how easy it was to find everything I needed. The learning curve is gentle, making it accessible to both beginners and seasoned pros. The workspace can be tailored to your preferences, which is a small but significant touch that enhances the overall user experience.
Adobe XD’s interface is also intuitive, especially if you’re familiar with other Adobe products. However, for newcomers, it can feel a bit overwhelming. The similarity to other Adobe tools is a double-edged sword—it’s great for consistency but can be a hurdle for those not already in the Adobe ecosystem. But then again… I suppose most people doing work that requires them to use either Figma or Adobe XD will already have a good basic understanding of Adobe’s general applications.
The user interfaces of Figma and Adobe XD are quite similar, so this won’t be the deciding factor between them. If you’re familiar with Figma, you can easily work in Adobe XD, and vice versa.

Not everyone will use these platforms for collaboration or project sharing with other designers. However, if you do, this insight is crucial for you.
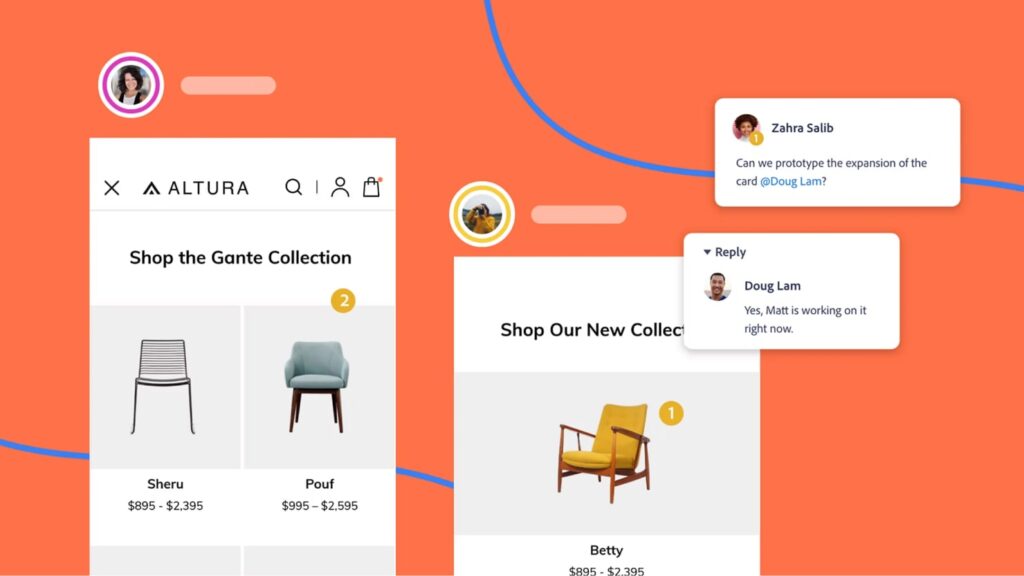
Collaboration is where Figma truly shines. The real-time collaboration feature is unmatched. I’ve worked on projects where multiple designers, developers, and stakeholders were involved, and Figma made it feel like we were all in the same room. The ability to see changes as they happen, leave comments, and resolve issues in real-time has streamlined our workflow in ways I didn’t think possible.
Adobe XD has introduced coediting, allowing multiple designers to work on a document at the same time. However, it’s not as seamless as Figma’s collaboration. The coediting can sometimes feel clunky, and I’ve encountered synchronization issues. Adobe XD does excel in sharing and feedback tools, but it doesn’t quite reach the collaborative fluidity that Figma offers.

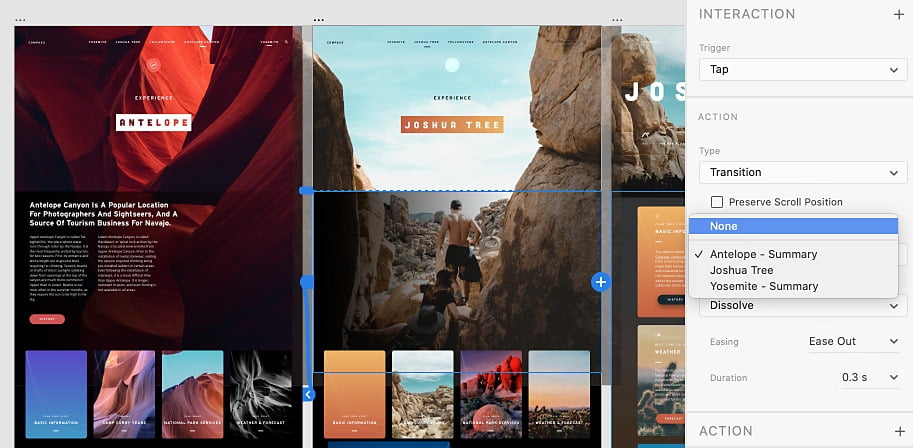
Figma provides robust tools for creating interactive prototypes. While its prototyping capabilities are impressive, they might not be as advanced as Adobe XD’s when it comes to detailed micro-interactions. However, for most projects, Figma’s prototyping features are more than sufficient. The simplicity and ease of use often outweigh the need for more complex animations.
Adobe XD excels in prototyping and animation. The Auto-Animate feature is fantastic for creating intricate micro-interactions and transitions. If your project demands highly detailed animations, Adobe XD might be the better choice.
Admittedly I haven’t done much more than basic animations in my work and therefore I mostly rely on external sources for this subject. And based on my research on this matter, Adobe XD does come out on top but Figma being an overall growing platform with great community it seems like they are slowly creeping up on Adobe XD who currently takes the lead.

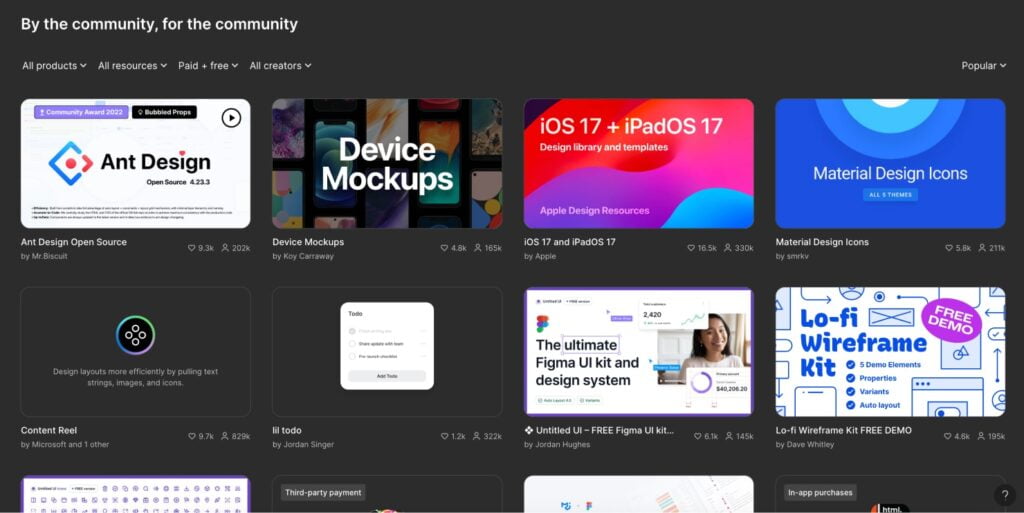
Figma’s integration and plugin ecosystem is vast and continuously growing. The range of plugins available enhances productivity and extends functionality in meaningful ways. Integrations with tools like Slack, Notion, and Jira are seamless, making Figma a versatile choice that fits well into various workflows. I love how easily I can customize my workspace with plugins that suit my specific needs.
Adobe XD also offers a decent library of plugins and integrations, but it’s not as extensive as Figma’s. The real strength lies in its integration with other Adobe Creative Cloud apps. If you’re heavily invested in Adobe’s ecosystem, this can be a significant advantage. However, for those of us looking for flexibility and a broader range of third-party integrations, Figma takes the lead.
Figma’s cloud-based nature means it can be accessed from any device with an internet connection. This accessibility is incredibly convenient, especially for remote work. However, it does rely on a stable internet connection, which can sometimes be a drawback. Despite this, the benefits of accessibility and real-time collaboration far outweigh the occasional connectivity issues. It offers a desktop application that runs very well.
Adobe XD, as a desktop application, offers smooth and responsive performance. It handles complex designs and large files efficiently, without being dependent on internet speed. This can be crucial for resource-intensive projects. However, the lack of cloud-based accessibility can be a limitation in today’s increasingly remote and flexible work environments.

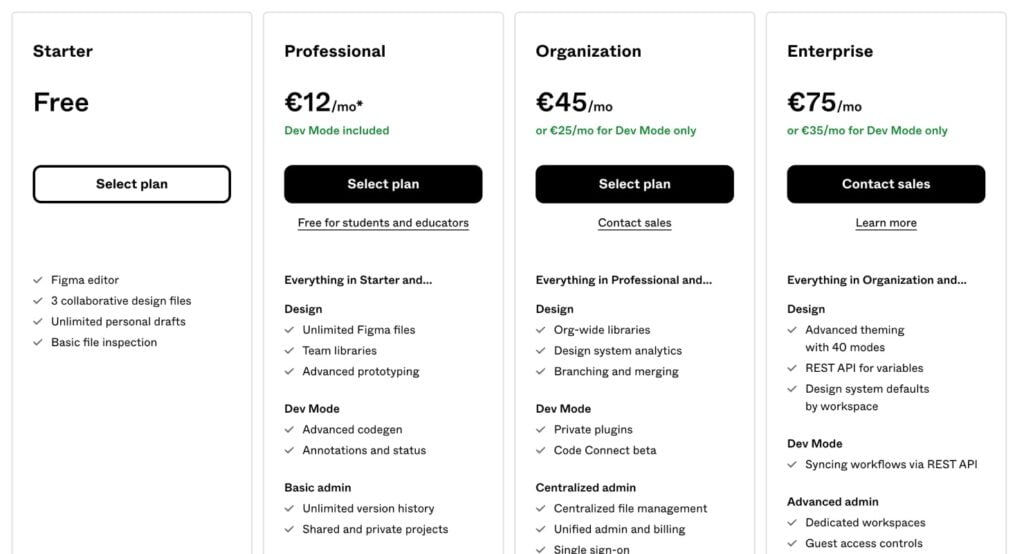
Figma offers a free tier with basic features, which is great for individual designers and small teams. The paid plans, starting at $12 per editor per month, provide advanced features and collaboration tools. The pricing is straightforward and scalable, making it an affordable option for teams of all sizes.
Adobe XD is available as part of the Adobe Creative Cloud subscription, which can be advantageous if you’re using other Adobe products. The standalone subscription for Adobe XD has been removed as of recently. You therefore need to buy the Creative Cloud All Apps plan, which costs $54.99 per month. While it’s a cost-effective option for those already in the Adobe ecosystem, the overall cost can add up if you’re not using the full suite of Adobe tools.
So, Figma vs Adobe XD? After using both Figma and Adobe XD extensively, I find myself leaning towards Figma as the superior choice. Its real-time collaboration, accessibility, extensive plugin library, and user-friendly interface make it a standout tool for modern UX/UI design. While Adobe XD has its strengths, particularly in prototyping and integration with other Adobe products, Figma’s overall flexibility and ease of use give it the edge.
Choosing the right tool ultimately depends on your specific needs and workflow. However, if you value seamless collaboration, accessibility, and a wide range of integrations, Figma is hard to beat. As a UX/UI designer, Figma has transformed the way I work and collaborate, making it my go-to design tool. This very website was actually designed in Figma.
In the end, both Figma and Adobe XD are powerful tools that can help you create stunning and effective designs. By understanding their strengths and weaknesses, you can make an informed decision and choose the tool that best fits your design process. But for me, Figma is the clear winner.