Smart Back in Stock Notifier
We will send the plugin directly to your inbox! Important: We only use your email to send notifications if a new version is available.
We will send the plugin directly to your inbox! Important: We only use your email to send notifications if a new version is available.
We will send the plugin directly to your inbox! Important: We only use your email to send notifications if a new version is available.

When I first started learning web design, the battle between padding vs margin felt like deciphering a secret code. If you’re here, you’ve probably wrestled with the same question: “What’s the difference, and when should I use each?” Let me tell you—it’s simpler than it seems, and by the end of this post, you’ll not only master it but also appreciate why this distinction is so important.
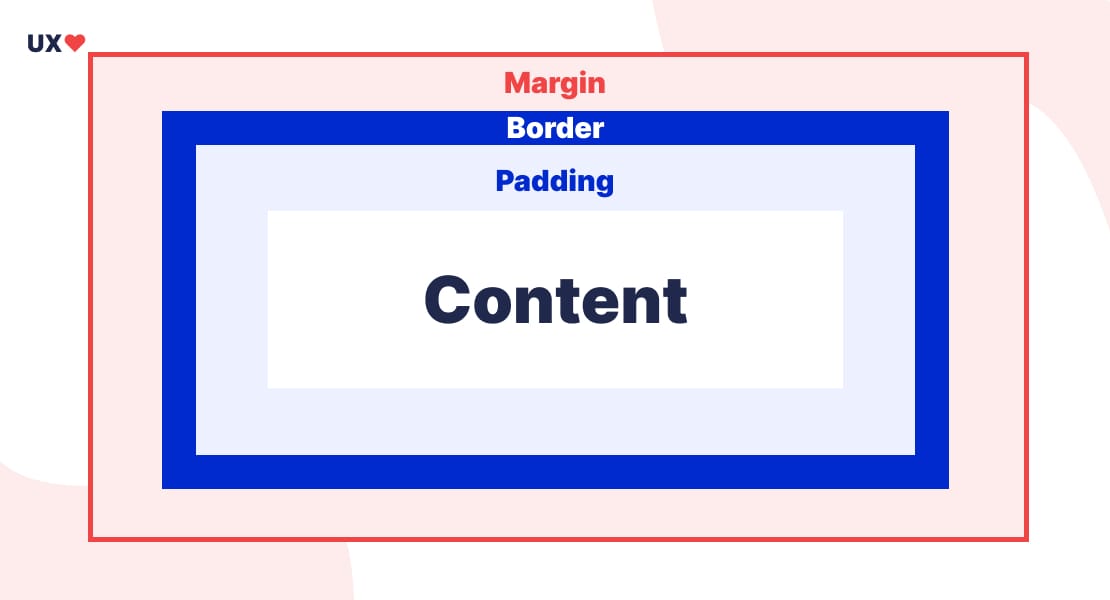
Both padding and margin are about spacing, but they serve very different purposes. Think of your content as a delicate gift wrapped inside a box. Here’s the breakdown:
Understanding these basics will help you design layouts that look clean and professional.
I’ll never forget the moment I truly understood this concept. I was working on a simple portfolio site, and every element looked squished. Adjusting the padding made my containers feel more spacious, but the elements still felt like they were fighting for space. That’s when I discovered the power of margins. Adding margins created harmony between my sections, and suddenly, my layout looked intentional and polished.
Let’s start with padding. It’s all about giving your content some breathing room within its container. Here are some scenarios where padding shines:
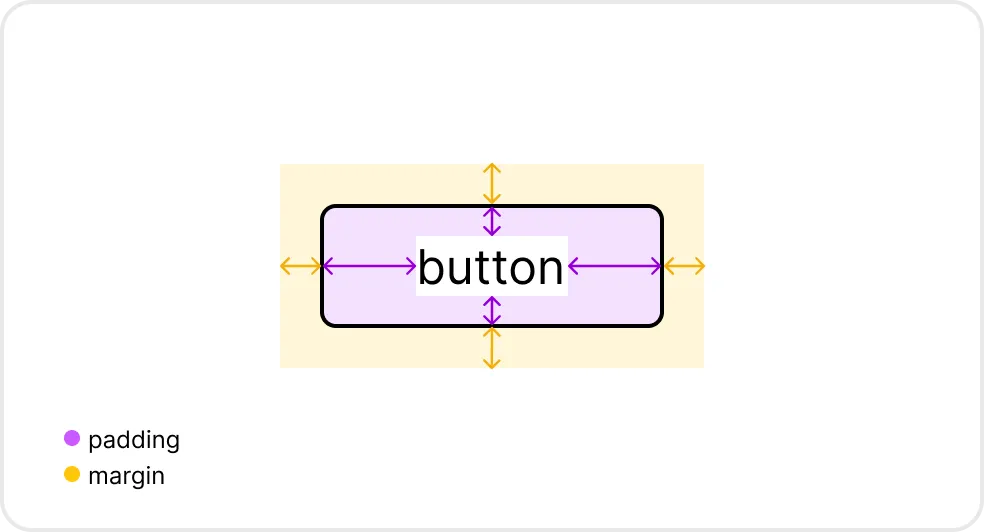
Have a look at this great example from this Medium article about the subject which describes it pretty well:

Tip: Use consistent padding for a unified design!
Now let’s talk about margin. Margins are the unsung heroes of layout design. They ensure your elements aren’t awkwardly crammed together.
Here’s when you’ll rely on margins:
button {
margin: 20px 0;
} Pro Tip: Margins can collapse if two elements touch. Don’t panic—it’s a feature, not a bug!
Here’s a handy rule of thumb:
For example:
If you’re a visual learner like me, tools like Chrome DevTools are lifesavers. Use the “Inspect” tool to see how padding and margin affect your elements in real-time. Look for the blue (padding) and orange (margin) highlights—they’re game-changers!
Understanding padding vs margin might seem small, but it’s one of those details that separates beginner designs from professional ones. The next time you’re arranging elements on a page, think about the gift box analogy and let padding and margin work their magic.
What’s Your Padding vs Margin Story?
I’d love to hear about your journey with spacing in web design. Drop your thoughts or questions in the comments below. And if you found this post helpful, share it with a fellow designer who’s ready to level up their skills!